Ajax Image Gallery (PHP & ASP) |
Ajax Image Gallery (PHP & ASP) ตัวอย่างการทำ Gallery Picture รูปภาพ โดยในตัวอย่างผมได้ยกตัวอย่างการแสดงรูปภาพจากฐานข้อมูล โดยมีไฟล์ Thumbnails เป็นรูปตัวอย่างขนาดเล็ก และเมื่อคลิกที่ Thumbnails จะใช้ Ajax ส่งข้อมูลไปยัง Server และดึงรูปภาพใหญ่จาก Server มาแสดงผลบนเว็บไซต์
PHP & MySQL
AjaxPHPGallery1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(ID) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPGallery2.php';
var pmeters = "tID="+ID;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax('1');">
<h1>My Gallery </h1>
<table width="680" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="168" valign="top">
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery ORDER BY GalleryID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
echo "<td>";
?>
<a href="JavaScript:doCallAjax('<?php echo $objResult["GalleryID"];?>');" title="<?php echo $objResult["GalleryName"];?>">
<!--onMouseOver="JavaScript:doCallAjax('<?php echo $objResult["GalleryID"];?>');"-->
<img src="gallery/<?php echo $objResult["Thumbnails"];?>" width="70" height="53" border="0"></a>
<?php
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
else
{
echo "<td>";
}
}
echo"</tr></table>";
?>
<?php
mysql_close($objConnect);
?>
</td>
<td width="575" valign="top"><span id="mySpan"></span></td>
</tr>
</table>
</body>
</html>
AjaxPHPGallery2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strID = $_POST["tID"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery WHERE GalleryID = '".$strID."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
echo "<img src=gallery/$objResult[Picture]>";
echo "<br><center><h1>$objResult[GalleryName]</h1></center>";
mysql_close($objConnect);
?>
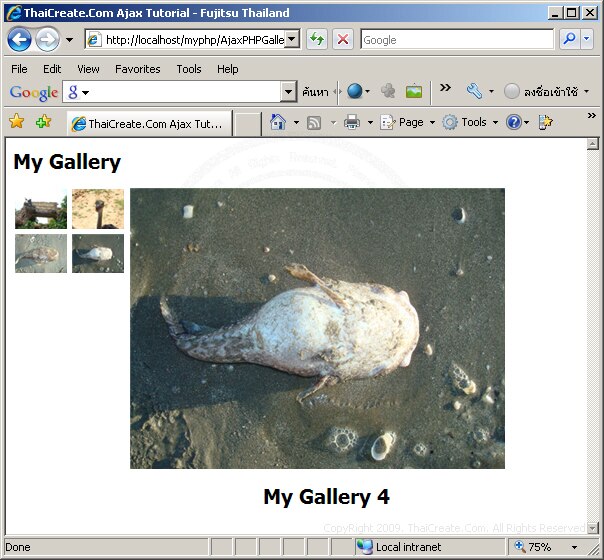
Screenshot

ASP & Access
AjaxASPGallery1.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
%>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(ID) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxASPGallery2.asp';
var pmeters = "tID="+ID;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body Onload="JavaScript:doCallAjax('1');">
<h1>My Gallery </h1>
<table width="680" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="168" valign="top">
<%
Dim Conn,strSQL,objRec,intRows
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
Response.Write("<table border='0' cellspacing='1' cellpadding='1'><tr>")
strSQL = "SELECT * FROM gallery "
Set objRec = Server.CreateObject("ADODB.Recordset")
objRec.Open strSQL, Conn, 1,3
intRows = 0
While Not objRec.EOF
intRows = intRows + 1
Response.Write("<td>")
%>
<a href="JavaScript:doCallAjax('<%=objRec.Fields("GalleryID").Value%>')" title="<%=objRec.Fields("GalleryName").Value%>">
<!--onMouseOver="JavaScript:doCallAjax('<%=objRec.Fields("GalleryID").Value%>')%>"-->
<img src="gallery/<%=objRec.Fields("Thumbnails").Value%>" width="70" height="53" border="0"></a>
<%
Response.Write("</td>")
If intRows Mod 2 = 0 Then
Response.Write("</tr>")
Else
Response.Write("<td>")
End IF
objRec.MoveNext
Wend
Response.Write("</tr></table>")
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
</td>
<td width="575" valign="top"><span id="mySpan"></span></td>
</tr>
</table>
</body>
</html>
AjaxASPGallery2.asp
<%
'*** By Weerachai Nukitram ***'
'*** http://www.ThaiCreate.Com ***'
Option Explicit
Dim strID
strID = Request.Form("tID")
Dim Conn,strSQL,objRec
Set Conn = Server.Createobject("ADODB.Connection")
Conn.Open "DRIVER=Microsoft Access Driver (*.mdb);DBQ=" & Server.MapPath("db/mydatabase.mdb"),"" , ""
strSQL = "SELECT * FROM gallery WHERE GalleryID = "& strID & " "
Set objRec = Conn.Execute(strSQL)
Response.Write("<img src=gallery/"&objRec.Fields("Picture").Value&">")
Response.Write("<br><center><h1>"&objRec.Fields("GalleryName").Value&"</h1></center>")
objRec.Close()
Conn.Close()
Set objRec = Nothing
Set Conn = Nothing
%>
|